Interactive P5.js Game

Project Overview
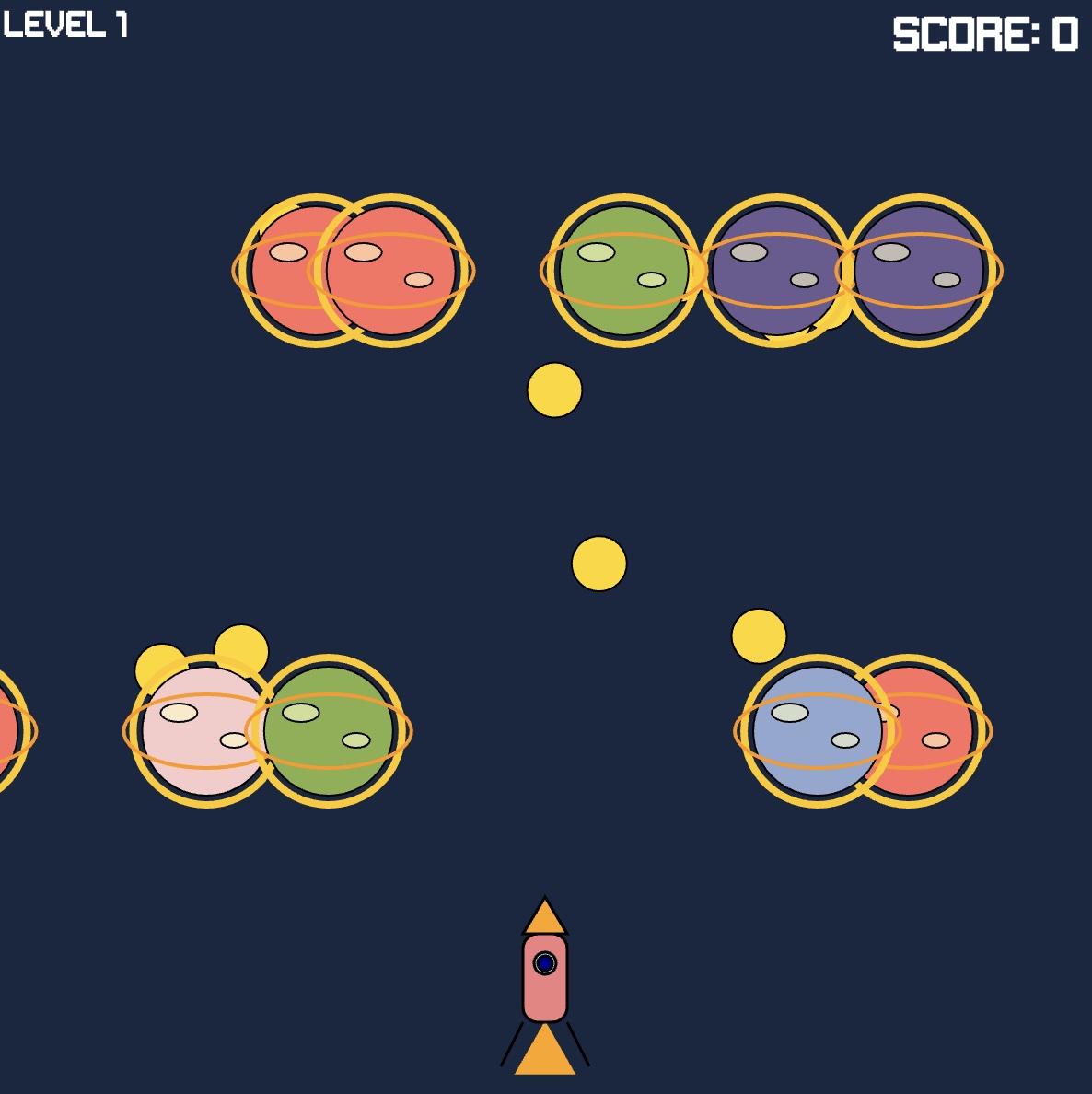
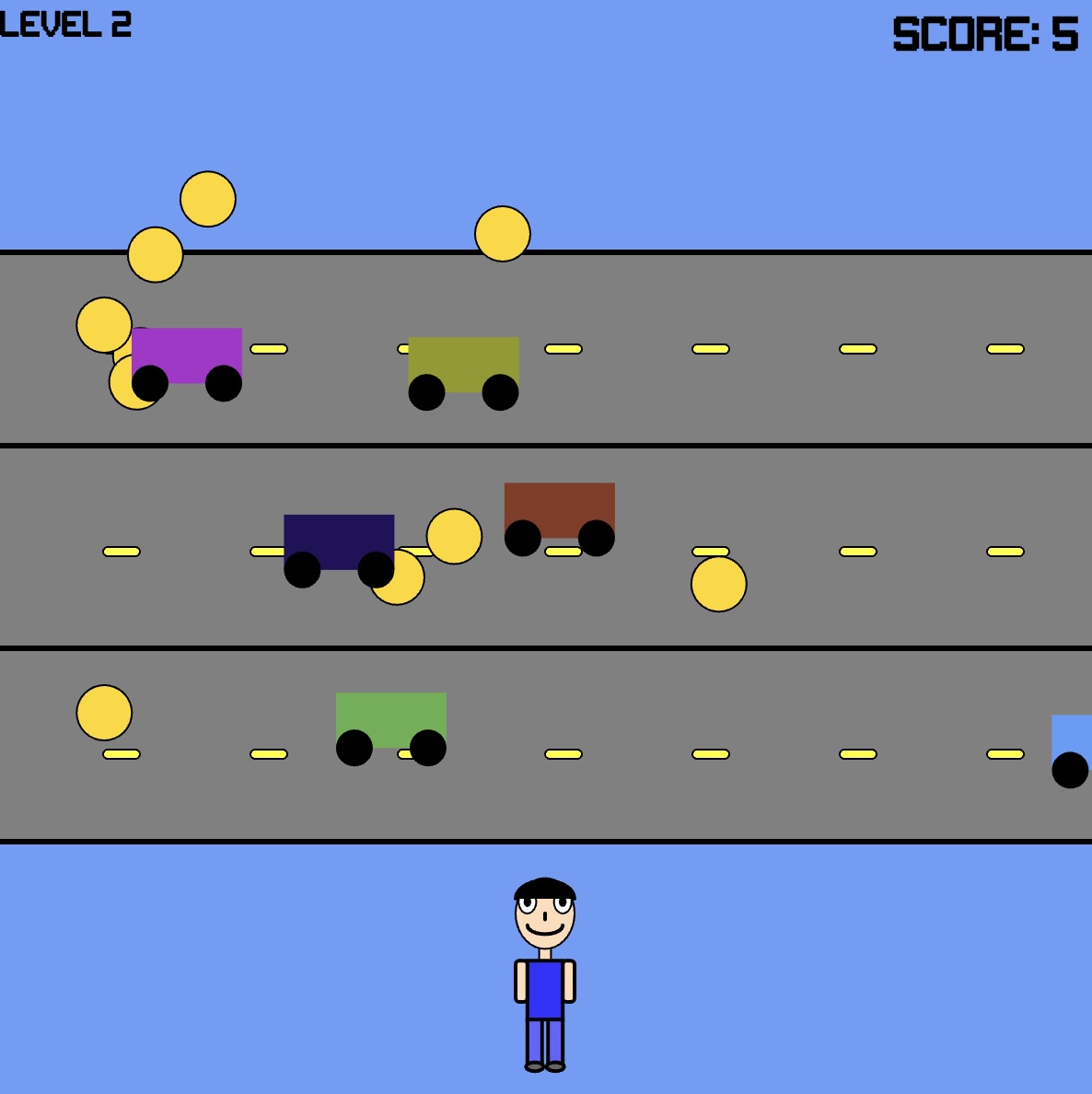
This interactive game was developed using P5.js, a JavaScript library designed to make creative coding more accessible. Inspired by Crossy Road, the game challenges players to navigate through three increasingly difficult levels filled with moving obstacles. As a fusion of art and logic, this project allowed me to explore the intersection of gameplay mechanics, visual storytelling, and user interaction in a browser-based environment.
Interactive Demo
Project Gallery






Technologies Used
- P5.js